![]()
GitHub Markdown에서 LaTeX 수식 사용하기 GitHub Markdown에서 LaTeX 수식을 생으로 입력하면 아래와 같이 "raw" 상태로 렌더링이 되지 않은 채로 나온다. 아래의 사이트를 이용하면 LaTeX 수식 작성을 쉽게 할 수 있을 뿐만 아니라, 마크다운에서 LaTeX 수식을 보여줄 수 있다. https://www.codecogs.com/latex/eqneditor.php Online Equation Editor - standalone Download svg gif png pdf emf HTML URL URL Encoded LaTeX pre TiddlyWiki phpBB WordPress 5 pt 9 pt 10 pt 12 pt 18 pt 20 pt 50 80 100 110 120 1..
![]()
앱개발 준비하기1. 리액트 네이티브 & Expo 소개1) 리액트 네이티브 = 리액트(React) + 네이티브(Native)리액트 네이티브는 우리가 배운 자바스크립트 언어 하나로 안드로이드 앱과 iOS앱 두 가지 모두 만들어주는 라이브러리입니다.라이브러리가 뭐냐구요? 개발 할 때 사용하는 도구입니다!그렇지만 정말 리액트 네이티브로만 앱 개발을 진행하면, 자바스크립트 한 언어로 앱 개발이 가능 하다 했지만 그렇지 않음을 알 수 있습니다.위 이미지에서 볼 수 있듯이 특정 상황에선 안드로이드, iOS 각각의 폴더에 들어가 직접 코드를 만져야 하는 상황이 발생합니다.안드로이드, iOS 앱을 만들 땐 자바&코틀린과 Swift라는 언어를 써야하는데, 그러면 언어 하나로 앱을 만들 수 있다는 취지에서 벗어나게 됩니다?..
앱개발에 자주 쓰이는 JavaScript 문법1. 화살표 함수 - 함수를 더 짧게!기존에는 함수를 선언하기 위해서 function 키워드를 사용했습니다. 이를 화살표 함수 (Arrow Function) 문법으로도 선언이 가능합니다.// [기존 방식]let a = function() { console.log("function");}a();// [최신 방식]let a = () => { console.log("arrow function");}a();2. 비구조 할당 - 딕셔너리 키와 값을 빠르게 꺼내기!딕셔너리에 있는 값을 꺼내 변수에 담을 때, 할당 과정을 거치기 않으면서 딕셔너리의 키 값 그대로 변수사용이 가능합니다.// 객체 let blog = { owner : "noah", url : "..
1. Javascript 맛보기1) 자바스크립트란?01. 자바스크립트에 대하여보통 자바스크립트는 웹 사이트(웹 문서)에 움직이는 그림을 그릴 때 쓰이는 작고 가벼운 언어입니다.자바스크립트를 이용해 사이트 내의 팝업을 띄울 수 있으며마감까지 얼마 남았는지 카운팅이 되는 모습도 작성할 수 있습니다.그렇기 때문에 항상 자바스크립트 == 웹 기술! 이라는 고정관념이 생겼는데요!이제 더 이상 자바스크립트는 옛날의 자바스크립트가 아닙니다.02. 자바스크립트로 어떤 것들을 할 수 있을까?이제는 자바스크립트로 앱도 만들 수 있습니다. (우리가 배울 리액트 네이티브가 자바스크립트를 기반으로 하기 때문이죠!!)따라서 자바스크립트를 배워 놓으면 웹도 만들고 앱도 만들 수 있습니다.그럼 이제 본격적으로 자바스크립트 문법을 연..
![]()
Swift - Ramen Timer스파르타코딩클럽 - iOS 앱개발 기초반을 수강하면서 배우는 Swift2주차 (2) 라면 타이머 앱 만들기스토리보드 세팅하기Main.storyboardLaunchScreen.storyboard@IBOutlet, @IBAction 연결하기import UIKitclass ViewController: UIViewController { @IBOutlet weak var timerLabel: UILabel! @IBOutlet weak var timerButton: UIButton! override func viewDidLoad() { super.viewDidLoad() // Do any additional setup afte..
Swift 가 객체지향 프로그래밍(OOP; Object-Oriented Programming) 언어라고 했던 것 기억하나요?지금까지 우리는 크게 생각하지 않고 . 이라는 연산자를 쓰곤 했습니다. a.b 라고 한다면, a의 하위 속성인 b를 언급하는 것입니다. 혹은 a.c() 처럼 a에게 c라는 함수를 실행시키라고 명령하기도 했죠. 그 이유를 여기서 다뤄보도록 하겠습니다. 진지하게 다루면 무척이나 심오한 영역이 될 수도 있어서, 가벼운 마음으로 설명을 들어보고 재미없거나 어렵다면 섣불리(?) 포기하시기 바랍니다.일단 구조체(Struct)와 클래스(Class)의 코드를 한 번 살펴볼까요?구조체(Struct)struct Work { var task: String var hoursToDo: Int}v..
![]()
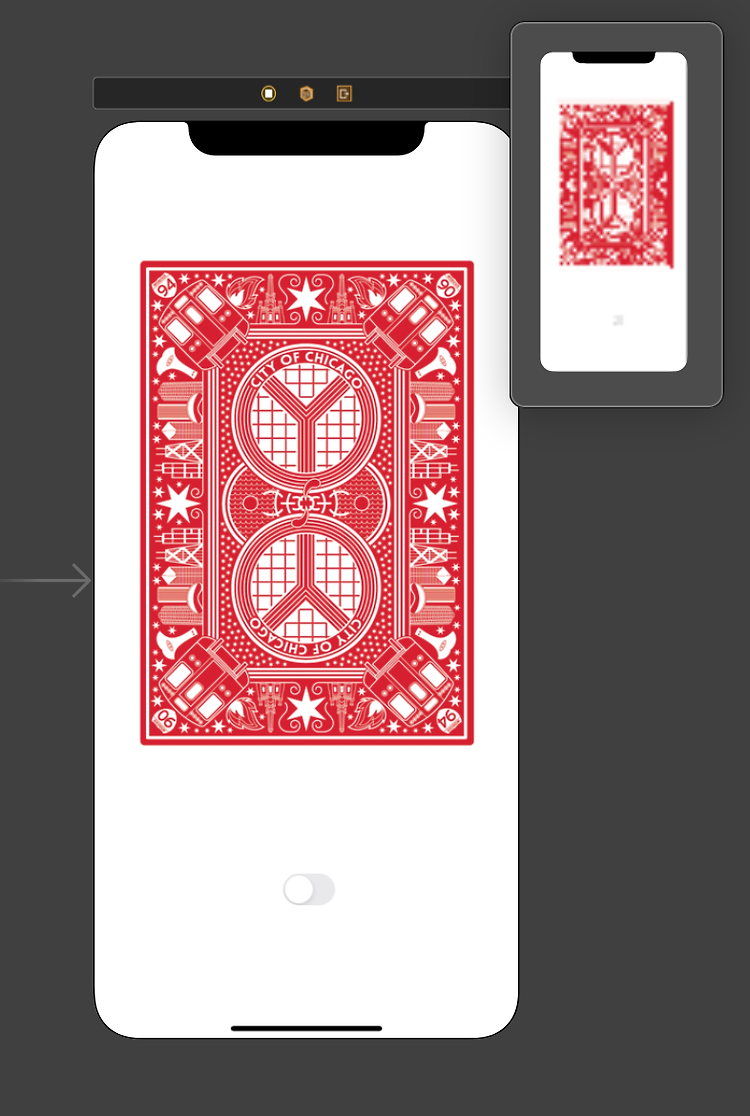
Swift - Reversing Card스파르타코딩클럽 - iOS 앱개발 기초반을 수강하면서 배우는 Swift2주차 (1)1. Swift 기본 문법 - 조건문20 보다 작으면 청소년, 크면 성인이라고 알려주는 코드var age = 30if age > 20 { print("성인이에요")} else { print("청소년이에요")}조건이 여러 개일 경우 사용할 수 있는 if, else if, elsevar fruitName = "사과"if fruitName == "사과" { print("제가 좋아하는 사과네요!")} else if fruitName == "딸기" { print("딸기는 논산 딸기")} else if fruitName == "수박" { print("여름은 역시 수박!")} ..
![]()
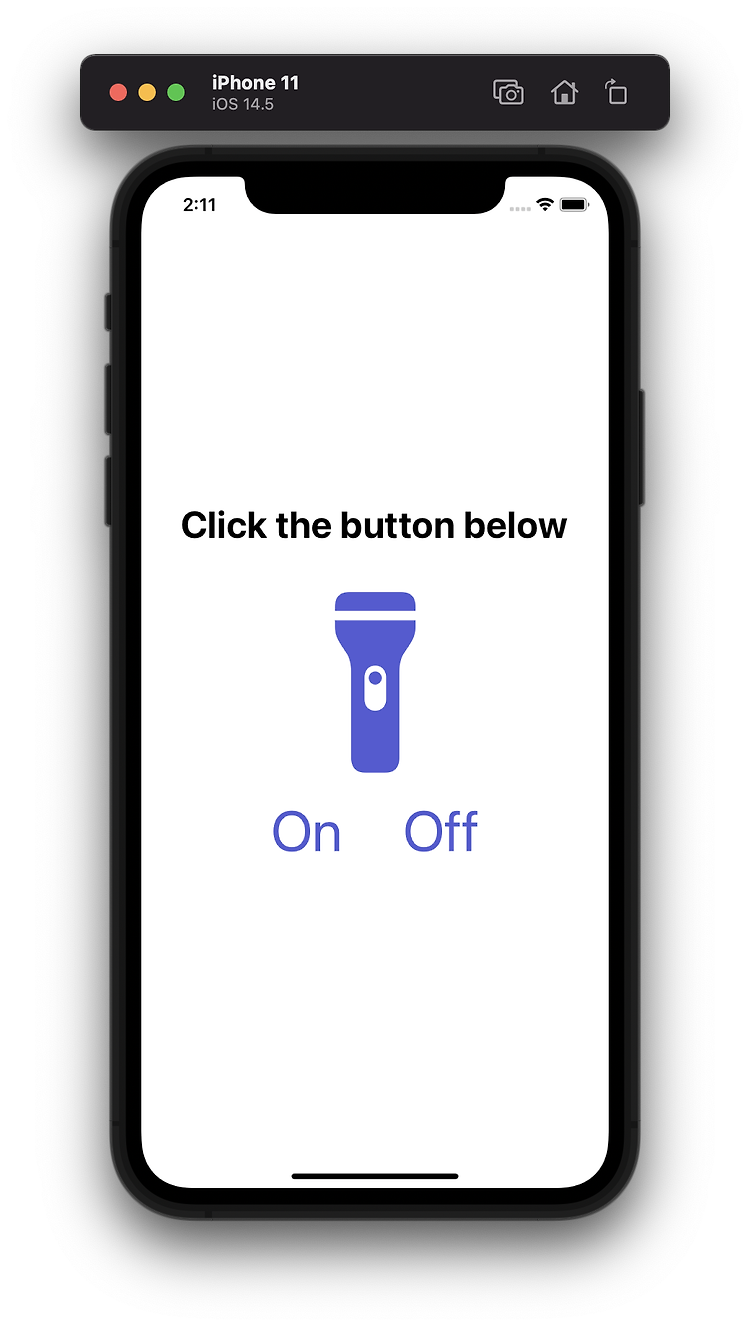
Swift - Flash App스파르타코딩클럽 - iOS 앱개발 기초반을 수강하면서 배우는 Swift1주차1. Xcode 설치 및 사용법 익히기Xcode 설치설치 후에는 꼭 Xcode를 "실행"시켜서 "컴포넌트 설치"까지 완료해야 한다.Xcode에서 프로젝트 만들기Create a new Xcode project 클릭iOS - App 선택하고 Next 버튼 누르기Product Name에 FlashApp 입력하고 Organization Identifier 을 자신에게 맞게 변경중요 특히 3번은 그림과 같게 설정하기!: Interface는 Storyboard / Life Cycle은 UIkit App Delegate / Language는 Swift !그림과 같은지 확인했으면 Next 누르기!2. 시스템 아이콘..
바닐라JS로 To Do List 만들기 with Nomad Coders + 후기드디어 제 포스트에도 [JS] 태그를 사용하는 날이 왔습니다!Nomad Coders의 바닐라 JS로 크롬 앱 만들기 수업을 수강하며기초적인 수준이지만 자바스크립트 기본기에 대하여 이해했습니다.자바스크립트로 시계. 할일목록. 날씨등 기본 기능을 구현할 수 있게 되었습니다.바닐라 자바스크립트를 활용해서 간단한 웹 서비스를 만들어 보았습니다.의도하지는 않았지만, 2020년의 마지막 날, 마지막 밤에 강의를 마쳐서 뜻 깊었습니다.초라하지만 결과물을 공유겠습니다...(클릭 시 이동)아직은 CSS 작업을 하지 않아 초라하지만, 시간이 날 때마다 업데이트 하겠습니다.깨닫는 CSS의 중요성기능최첨단 디지털 시계를 탑재해서 현재 시간을 알 수..
Making Christmas Letter - 지인들에게 보낼 크리스마스 카드 만들기 + 'SCC' 후기 스파르타코딩클럽 | 크리스마스: 나홀로 코딩 할 거 없는 무료한 주말에, 페이스북을 뒤적거리다가 '스파르타코딩클럽(SCC)'이라는 곳의 광고를 봤습니다. 크리스마스를 재정의합니다. 올해 크리스마스, 사회적 거리두기로 인해 산타와 루돌프도 집에만 있기로 했어요. 모두를 위해 조금씩 조심해야 하는 시기를 함께 이겨내기 위해 준비했습니다. 코딩으로 연하장 만들고 주변에 따뜻한 마음을 전해 보아요! 최근, HTML과 CSS를 익혔는데, 배운 지식들을 활용해보기 위해 강좌를 수강했습니다. 사실 공짜라서... 먼저 결과물을 공유합니다. 🎄Christmas Letter🎅 목차 강의 목차는 다음과 같았습니다. 1일..
HTML의 기본 태그 중 테이블 태그를 공부했습니다 테이블 태그 table : 표 삽입 tr : 표에 행 삽입 th : 표의 제목 셀 생성 td : 표의 일반 셀 생성 테이블 태그의 속성 table border : 표의 테두리 두께 지정 th, td colspan : 셀의 너비 지정 rowspan : 셀의 높이 지정 th 태그와 td 태그는 colspan 속성과 rowspan 속성을 상요해 표에서 차지하는 영역을 조절 할 수 있다. colspan 속성을 사용하면 영역이 가로 방향으로 늘어난다. rowspan 속성을 사용하면 영역이 세로 방향으로 늘어난다. 예시 (진짜 HTML로 보기) 한국의 차 뿌리차 인삼차 과일차 수정과 과일차 뽕잎차 당귀차 유과차 감잎차 생강차 구기자차 솔잎차 칡차 대추차 국화차 둥..
생활코딩 WEB2 - CSS 과정 ! + 후기 생활코딩 WEB2 - CSS 수업을 완강했습니다! 이전 게시물 보기 : 생활코딩 WEB1 후기 생활코딩의 WEB2 과정 중 CSS 수업을 완강했습니다. 최소한으로 배워 최대한으로 써먹을 수 있는 수업답게, CSS에 대한 지식과 경험을 동시에 채울 수 있었습니다. 수업의 내용 CSS의 기본 문법 (선택자와 속성) Grid를 이용한 현대적인 레이아웃 제작 방법 MediaQuery를 이용해서 다양한 크기의 스크린에 대응하는 방법 수업 토픽 목록 CSS 등장 이전의 상황 CSS의 등장 혁명적 변화 CSS 속성을 스스로 알아내는 방법 CSS 선택자를 스스로 알아내는 방법 박스모델 그리드 반응형 디자인 CSS 코드의 재사용 수업을 마치며 배운 점 '속성'..
![]()
HTML5에서 외부폰트를 적용할 때는 ttf 파일을 업로드 한 후에, css 파일에 다음과 같이 입력한다. @font-face { /* 애플산돌고딕 폰트 적용 */ font-family: "SDGothic"; src: url("font/AppleSDGothicNeoM.ttf") format("truetype"); font-weight: normal; } /* 이후 "SDGothic"으로 폰트 적용 가능 */ 그러면 class나 style에서 SDGothic으로 사용 가능하다. 예시> * { font-family: 'SDGothic', serif; } 참고> src: url("font/AppleSDGothicNeoM.ttf")에서 url은 현재 css 파일을 기준으로 ttf 파일이 위치한 경로를 나타낸다.
![]()
자는 시간에 공부하며 (夜學) 배운 만큼 더 많이 보이는 코딩야학의 코딩공부 트랙인 WEB1 과정을 수료했습니다. 🥳 사실 수료라고 하기에도 민망하지만... 코딩을 업으로 삼을 저에게 World Wide로 들어가는 🌎 입구 같은 수업이었습니다. 시작을 기념하며! 바로가기 home of the first website 오픈튜토리얼스 생활코딩 WEB 과정 WEB1- HTML & Internet YouTube 재생목록 코딩야학