![]()
본 글은 유원준님의 "딥 러닝을 이용한 자연어 처리 입문"의 '임베딩 벡터의 시각화(Embedding Visualization)' 파트를 참고하여 작성하였습니다. 워드 임베딩(Word Embedding)과 워드투벡터(Word2Vec)에 대한 설명은 해당 링크에서 확인하실 수 있습니다. 또한, gensim을 활용한 Word2Vec 데이터 학습 방법은 아래 링크들에서 확인할 수 있습니다. 영어/한국어 Word2Vec 실습 https://oneonlee.tistory.com/31 임베딩 프로젝터(embedding projector)는 구글이 지원하는 데이터 시각화 도구입니다. - 링크 : https://projector.tensorflow.org/ Embedding projector - visualizatio..
![]()
본 글은 유원준님의 "딥 러닝을 이용한 자연어 처리 입문"의 '영어/한국어 Word2Vec 실습' 파트를 참고하여 작성하였습니다. 워드 임베딩(Word Embedding)과 워드투벡터(Word2Vec)에 대한 설명은 해당 링크에서 확인하실 수 있습니다. Word2Vec에 입력값으로 들어갈 data는 list 형식이어야 합니다. 그것도 리스트 안에 리스트가 들어가있는 형식이어야 합니다. [[이것은, 첫번째, 문장, 입니다], [이건, 두번째, 문장, 입니다], [물론, 이것처럼, 조사가, 붙어있진, 않겠죠], [아마, 토큰화가, 되어있을, 것, 입니다]] 이제 본격적으로 Word2Vec을 훈련시켜보겠습니다. from gensim.models import Word2Vec from gensim.models i..
![]()
리뷰 책 대학원생 때 알았더라면 좋았을 것들에 대한 리뷰. 이 책은 보고 또 봐도 나에게 참 새롭다. 3부로 나누어져있는 이 책은 박사과정생님, 박사님, 그리고 교수님의 이야기를 담았다. 목차는 아래에서 확인 가능하다. 대학원을 생각하고 준비하고 있는 나에게 이 책은 백과사전 같은 존재이다. 그래서 한 번 읽고 책장에서 썩는 다른 책들과는 달리, 한 달에 한 번 정도는 꺼내어본다. 이 책은 그 누구에게 물어봐도 들을 수 없었던 대학원에 관련된 고민의 답변을 속시원하게 답변해준다. 마치 '너 이런거 궁금했었지? 이럴줄 알고 다 준비해놨어 ㅎㅎ' 이런 느낌이다. 나는 취업과 대학원 진학을 결정하는 방법, 좋은 지도 교수님과 연구실 선택 방법, 논문을 잘 읽고 잘 쓰는 방법 등이 공감이 많이 됐다. 이 주제들..
PyCharm으로 새로운 프로젝트를 만들고, 기껏 PyCharm 내부 터미널에서 pip 명령어로 패키지들을 설치하고, Jupyter Notebook을 실행하여 모듈들을 import하였더니 ModuleNotFoundError가 발생했다. 아래의 블로그에 힘을 빌려 해결하였다. https://parkaparka.tistory.com/28 Jupyter Notebook - python 경로, pip module 인식 못함 Jupyter Notebook을 맨처음에 사용하다 보면 python의 경로 혹은 다른 문제 때문에 아래 사진처럼 분면 pip를 통해서 install 했음에도 python shell에서는 import 할수 있음에도 불구하고 설치한 모듈(ex) pandas. parkaparka.tistory.c..
![]()
https://www.realvnc.com/en/connect/download/viewer/windows/ Download VNC Viewer for Windows | VNC® Connect VNC® Connect consists of VNC® Viewer and VNC® Server Download VNC® Viewer to the device you want to control from, below. Make sure you've installed VNC® Server on the computer you want to control. Frequently asked questions How do I install VNC® View www.realvnc.com 위 링크에 접속하여 OS에 맞는 VNC Vi..
![]()
VNC 접속을 위해 방화벽에서 포트를 열어 주어야 한다. 방화벽 사용시 보통 특정 포트만을 설정하여 열어주지만 실습용으로 사용하기 위해 전체 포트를 열고자 한다. 검색창에 방화벽을 검색하여 VPC 네트워크 > 방화벽 메뉴로 들어간다. 방화벽 규칙 만들기 클릭하고, 아래와 같이 규칙을 적용한다.
아래 코드를 순서대로 입력하여 VNC Server를 사용하기 위한 패키지들을 설치하자. (오래 걸릴 수 있으니 기다리자.)sudo apt-get updatesudo apt-get install ubuntu-desktop gnome-panel gnome-settings-daemon metacity nautilus gnome-terminal gnome-coresudo apt-get install tigervnc-standalone-server tigervnc-xorg-extension tigervnc-viewer참고로 sudo apt-get install vnc4server를 입력했을 때는, Package 'vnc4server' has no installation candidate라는 오류가 발생하였다. ..
![]()
지난 글에서는 GCP로 머신러닝 분석용 가상머신(VM) 개발환경 구축하기 위해, Ubuntu VM 인스턴스를 만드는 과정을 살펴보았다. 이 글에서는 VM 인스턴스에 연결하는 방법을 살펴보겠다. 만든 인스턴스를 보면 연결 항목에 SSH를 확인할 수 있다. 클릭하면 위 사진처럼 ssh 콘솔? 터미널? 창이 나온다. 여기까지 되었다면, Compute Engine에 VM 인스턴스를 성공적으로 만들고 연결한 것이다.
![]()
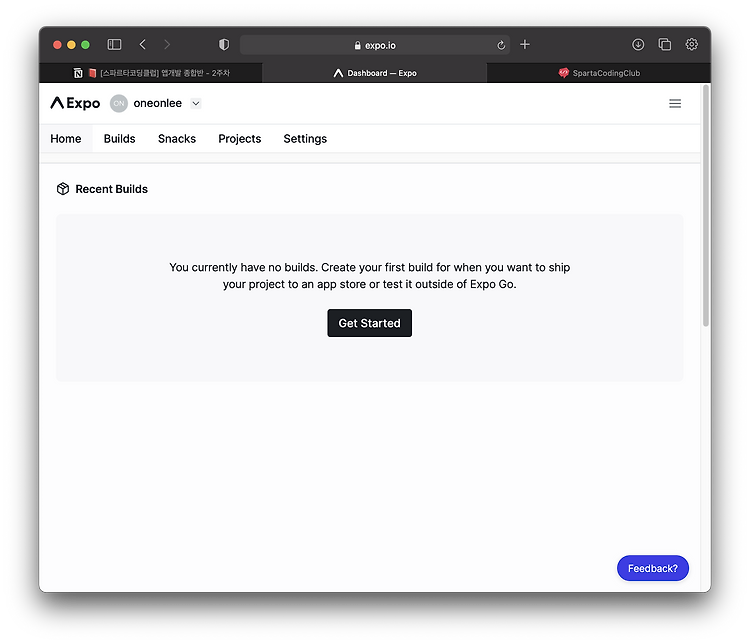
GCP로 머신러닝 분석용 가상머신(VM) 개발환경 구축하는 방법에 대해 글을 작성하려고 한다. 먼저, GCP는 Google Cloud Platform의 약자로서, 구글에서 제공하는 클라우드 컴퓨팅 서비스이다. 다른 클라우드 컴퓨팅 서비스로는 아마존의 AWS(Amazon Web Services), Microsoft의 Azure 등이 있다. GCP 사이트에 접속하고, 가입하여 GCP 서비스를 활성화한다. (이때, 휴대폰과 신용카드 본인인증 등의 과정이 있다.) 계정을 활성화한 뒤, 새로운 프로젝트를 만든다. 메뉴에서 Compute Engine > VM 인스턴스 메뉴로 들어가, Compute Engine API를 활성화시킨다. 새로운 인스턴스를 만들어준다. 인스턴스 이름과 리전, 성능들을 설정해준다. 성능은 ..
![]()
앱개발 준비하기1. 리액트 네이티브 & Expo 소개1) 리액트 네이티브 = 리액트(React) + 네이티브(Native)리액트 네이티브는 우리가 배운 자바스크립트 언어 하나로 안드로이드 앱과 iOS앱 두 가지 모두 만들어주는 라이브러리입니다.라이브러리가 뭐냐구요? 개발 할 때 사용하는 도구입니다!그렇지만 정말 리액트 네이티브로만 앱 개발을 진행하면, 자바스크립트 한 언어로 앱 개발이 가능 하다 했지만 그렇지 않음을 알 수 있습니다.위 이미지에서 볼 수 있듯이 특정 상황에선 안드로이드, iOS 각각의 폴더에 들어가 직접 코드를 만져야 하는 상황이 발생합니다.안드로이드, iOS 앱을 만들 땐 자바&코틀린과 Swift라는 언어를 써야하는데, 그러면 언어 하나로 앱을 만들 수 있다는 취지에서 벗어나게 됩니다?..
앱개발에 자주 쓰이는 JavaScript 문법1. 화살표 함수 - 함수를 더 짧게!기존에는 함수를 선언하기 위해서 function 키워드를 사용했습니다. 이를 화살표 함수 (Arrow Function) 문법으로도 선언이 가능합니다.// [기존 방식]let a = function() { console.log("function");}a();// [최신 방식]let a = () => { console.log("arrow function");}a();2. 비구조 할당 - 딕셔너리 키와 값을 빠르게 꺼내기!딕셔너리에 있는 값을 꺼내 변수에 담을 때, 할당 과정을 거치기 않으면서 딕셔너리의 키 값 그대로 변수사용이 가능합니다.// 객체 let blog = { owner : "noah", url : "..
1. Javascript 맛보기1) 자바스크립트란?01. 자바스크립트에 대하여보통 자바스크립트는 웹 사이트(웹 문서)에 움직이는 그림을 그릴 때 쓰이는 작고 가벼운 언어입니다.자바스크립트를 이용해 사이트 내의 팝업을 띄울 수 있으며마감까지 얼마 남았는지 카운팅이 되는 모습도 작성할 수 있습니다.그렇기 때문에 항상 자바스크립트 == 웹 기술! 이라는 고정관념이 생겼는데요!이제 더 이상 자바스크립트는 옛날의 자바스크립트가 아닙니다.02. 자바스크립트로 어떤 것들을 할 수 있을까?이제는 자바스크립트로 앱도 만들 수 있습니다. (우리가 배울 리액트 네이티브가 자바스크립트를 기반으로 하기 때문이죠!!)따라서 자바스크립트를 배워 놓으면 웹도 만들고 앱도 만들 수 있습니다.그럼 이제 본격적으로 자바스크립트 문법을 연..
![]()
Swift - Ramen Timer스파르타코딩클럽 - iOS 앱개발 기초반을 수강하면서 배우는 Swift2주차 (2) 라면 타이머 앱 만들기스토리보드 세팅하기Main.storyboardLaunchScreen.storyboard@IBOutlet, @IBAction 연결하기import UIKitclass ViewController: UIViewController { @IBOutlet weak var timerLabel: UILabel! @IBOutlet weak var timerButton: UIButton! override func viewDidLoad() { super.viewDidLoad() // Do any additional setup afte..
Swift 가 객체지향 프로그래밍(OOP; Object-Oriented Programming) 언어라고 했던 것 기억하나요?지금까지 우리는 크게 생각하지 않고 . 이라는 연산자를 쓰곤 했습니다. a.b 라고 한다면, a의 하위 속성인 b를 언급하는 것입니다. 혹은 a.c() 처럼 a에게 c라는 함수를 실행시키라고 명령하기도 했죠. 그 이유를 여기서 다뤄보도록 하겠습니다. 진지하게 다루면 무척이나 심오한 영역이 될 수도 있어서, 가벼운 마음으로 설명을 들어보고 재미없거나 어렵다면 섣불리(?) 포기하시기 바랍니다.일단 구조체(Struct)와 클래스(Class)의 코드를 한 번 살펴볼까요?구조체(Struct)struct Work { var task: String var hoursToDo: Int}v..
![]()
Swift - Reversing Card스파르타코딩클럽 - iOS 앱개발 기초반을 수강하면서 배우는 Swift2주차 (1)1. Swift 기본 문법 - 조건문20 보다 작으면 청소년, 크면 성인이라고 알려주는 코드var age = 30if age > 20 { print("성인이에요")} else { print("청소년이에요")}조건이 여러 개일 경우 사용할 수 있는 if, else if, elsevar fruitName = "사과"if fruitName == "사과" { print("제가 좋아하는 사과네요!")} else if fruitName == "딸기" { print("딸기는 논산 딸기")} else if fruitName == "수박" { print("여름은 역시 수박!")} ..